Recently, web components have been gaining and increasing amount of momentum for web app development. It is easy to see why as the inclusion of web components in a project allow the building of faster, smaller, and smarter HTML. If this is the kind of code you would like to build into your project then web components will help you achieve this.
Table of Contents
What Are Web Components?
The simplest explanation for a web component is that it is a way to create and use customized and modular comments in web applications. Importing web components quickly adds functionality by making use of a larger library of prefabricated HTML elements. This is done in a way that seamlessly blends with HTML. A custom web component can be used like any other HTML tag, likeGitHub’s <relative-time> that allows for the display of commit timings.
The concept of libraries providing packaged widgets is not new. jQuery and Bootstrap are great examples that have been around for over a decade. However, these examples have only succeeded because they fit in well with native HTML, CSS, and JS. Otherwise, they do not lend themselves well to modular adaptions.
The HTML5 Specification had a new set of features which made this modular approach a viable option. Web components allow for fully functional HTML elements. The success of what is available today has depended greatly on adaption – Bootstrap and jQuery show the development community were open to widespread use.
The Value Of Web Components
The concept of web components for use in web application development takes inspiration from the wider realms of software development. Component driven development can be seen in concepts such as encapsulation, separation of concerns, and loose coupling. Web components attempt to bring to the web these same benefits to developers.
A key benefit to this approach has always been less code: a benefit that generally translates into an easier to maintain application and taking less time to bug test and upgrade. This is all thanks to a code structure that is easier to understand and navigate through. Fewer conflicts can be expected with web components too as proper scoping is taken advantage of in situations when multiple libraries are used.
The 4 Pillars Of Web Components
Web Components are compromised by four main W3C standards. these standards are HTML Templates, HTML Imports, Shadow DOM, and custom elements. Each of these standards has a part to play in the new world Web Components but not all are as readily supported by the major browsers.
HTML Templates
HTML templates are the most widely used and supported of the web components and a fairly easy concept to grasp. Templating allows something to be recreated as required over and over again. It’s minimum effort with maximum output.
Using templating is as simple as wrapping the HTML up in <template> tags. A copy of this is then created and added to the main document DOM. What is wrapped up inside the <template> tag is not rendered.
HTML Imports
This standard is frequently used in conjunction with templating. While templating allows of the fetching of resources and scripts which may not be needed right that moment, importing solves this problem by enabling it to be activated only when it is needed.
Additionally, HTML Imports are a straightforward way to load HTML across pages. Despite the wide support of templating, HTML imports are frustratingly limited in their support so making the best use is not always possible.
Shadow DOM
Use of Shadow DOM takes care of the heavy lifting: it ensures naming conflicts do not occur, bundles resources together with encapsulation principles, and hides the custom element from the rest of the page. In the phase of early adoption, this may seem trivial, but as support grows, it is likely developers will be using a large amount of web components while increasing risk. Shadow DOM is marginally better supported than HTML imports
Custom Elements
I find this the most exciting of all since HTML in its vanilla form is limited. Custom elements allow for the creation of completely new HTML tags or even tweak what is already available.
They can be created for any purpose, and the tag will be useable throughout the document. The idea is not new, but the delivery of the implementation reduces the limitations seen in earlier attempts to bring this technology to developers. Unfortunately, this is another area where support is lacking.
Learn more about Custom elements
Existing Libraries
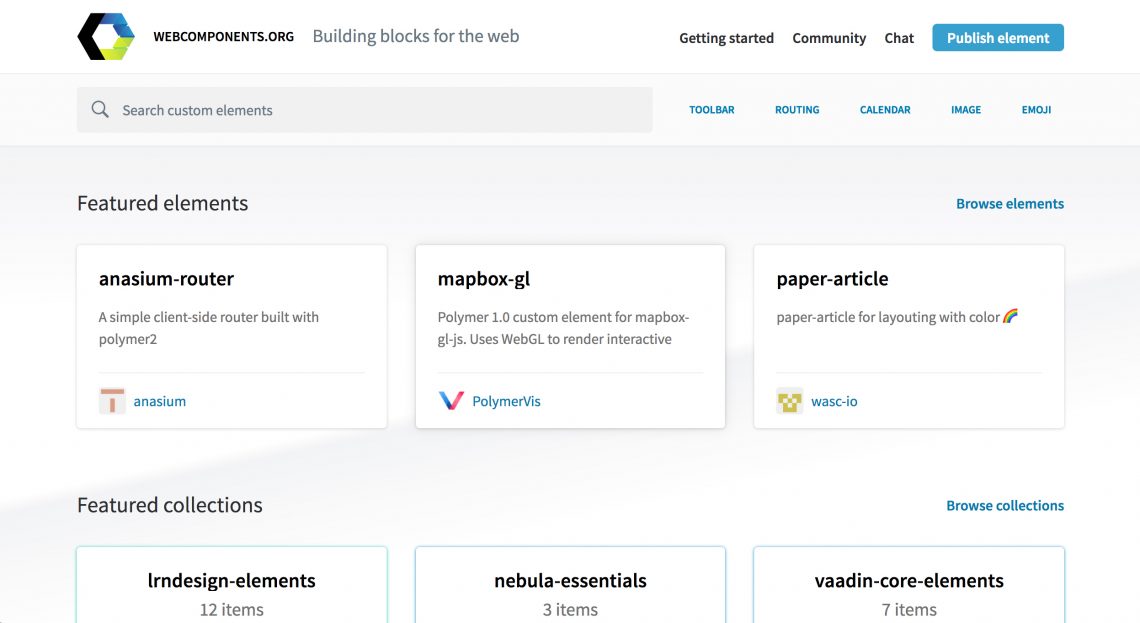
If you’re looking to get started with components using these standards or if you’re looking to make use of existing components libraries in your own projects, then I recommend webcomponents.org.

The Future Of Web Components
The popularity of web components comes down to browser support. Browser support generally is improving as users are updating more frequently. However, not all browsers fully support the use of components, but they are seeing great support from the major players.
As a rule, templates are generally well-implemented but HTML Imports, Shadow DOM, and Custom Elements lack the support needed for widespread use. Google Chrome has led the way with support followed by Opera browser that has kept up to date.
There is great potential for web components, and while they have their own challenges, with the ready adoption of Google Chrome, I see support growing with developer demand. After all, what developer doesn’t want to make use of a tool that will make their lives as easier?